Ideation
Background Research
To start off, we did a bit of background research. We collected and reviewed 26 papers on previous work done in the space of technology-mediated social connectedness to get inspiration for our own project. We analyzed each work and then drew out some high-level themes.
View full Background Research doc.png)
Summary and analysis of one of the works we looked at. View the full doc for all analyses.

Works sorted into various themes.
Sketches
Using our background research as inspiration, we brainstormed our own ideas for technology-mediated solutions for social connectedness. As a team, we generated 63 concept sketches in total.
The initial set of concepts.
Downselection
We started the downselection process by dot voting as a team on ideas that we thought could be interesting to explore further, while also keeping feasibility in mind. After dot voting, we were left with 23 concepts.

The concepts that remained after dot voting.
To help us downselect further, we parsed the remaining concepts in several different ways. We placed concepts onto a prioritization matrix to rate each on feasibility and desirability. We also sorted concepts by high-level themes or categories. We also each picked out 3 concepts that we were personally most excited about.

Concepts arranged on a prioritization matrix.

Each team member's top 3 concepts.

Concepts grouped by main purpose.
We ended up with 10 concepts that we then polished up, giving a description of what each concept is as well as a description of how the interaction might work. These 10 concepts were then shared with the rest of our class. Our peers and instructors dot voted on their favorite concepts of ours and provided feedback.

Dot voting on our final 10 concepts by our peers and instructors.
From this peer input, we narrowed down the 10 concepts to our final 2, which were the Constellation Night Light and the Pregnancy Belt. The Constellation Night Light was our most popular concept. The Pregnancy Belt was not quite as popular, but we decided to pursue the idea further because of the intimacy of pregnancy and potential for cross-generational connection.
Our final two concepts.
Video Prototypes
To better convey these two concepts, we created video prototypes for each. We came up with a short script for each, which I used to sketch a few storyboards to help plan out our shots. We filmed our footage and recorded voiceovers and produced our two video prototypes.

Constellation Night Light storyboard.
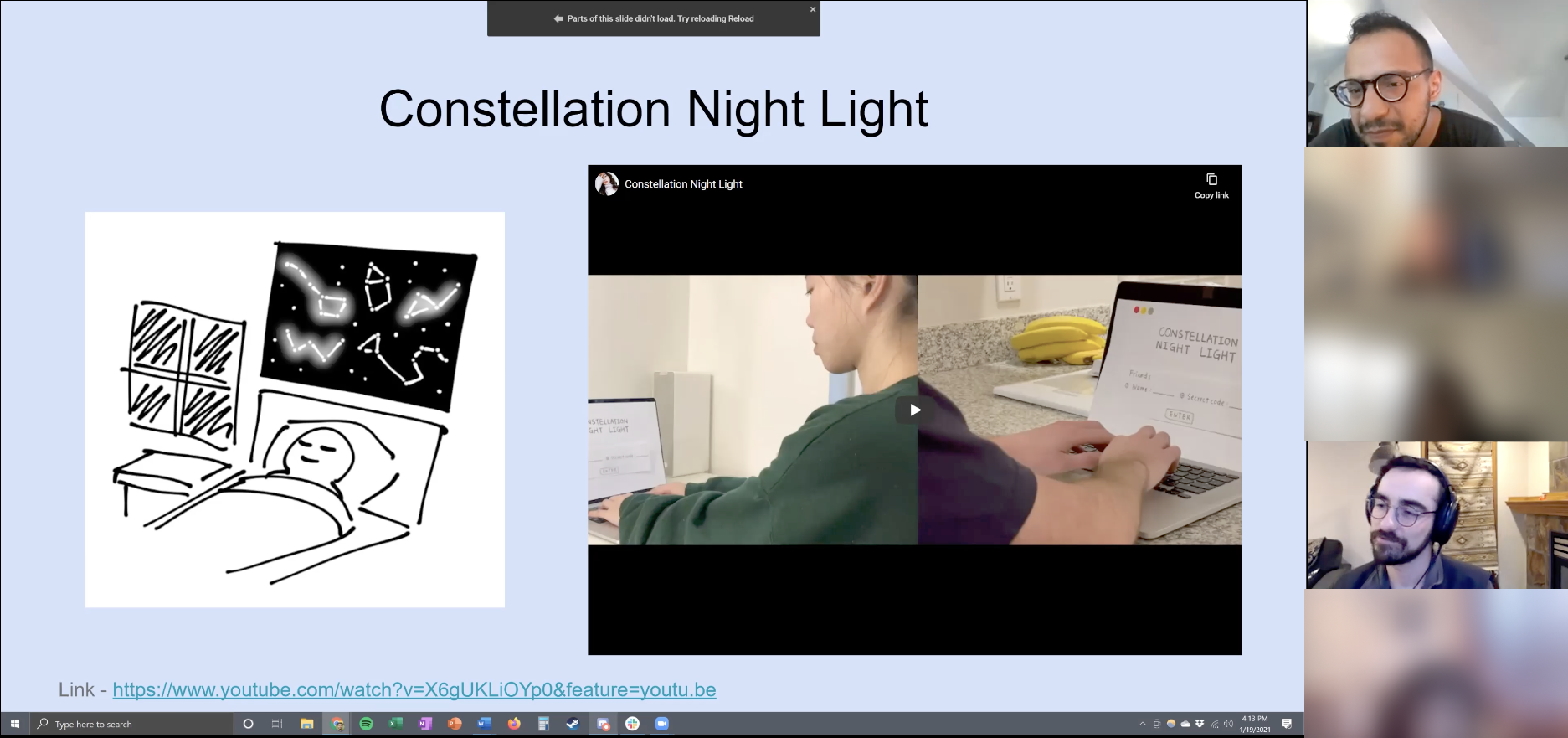
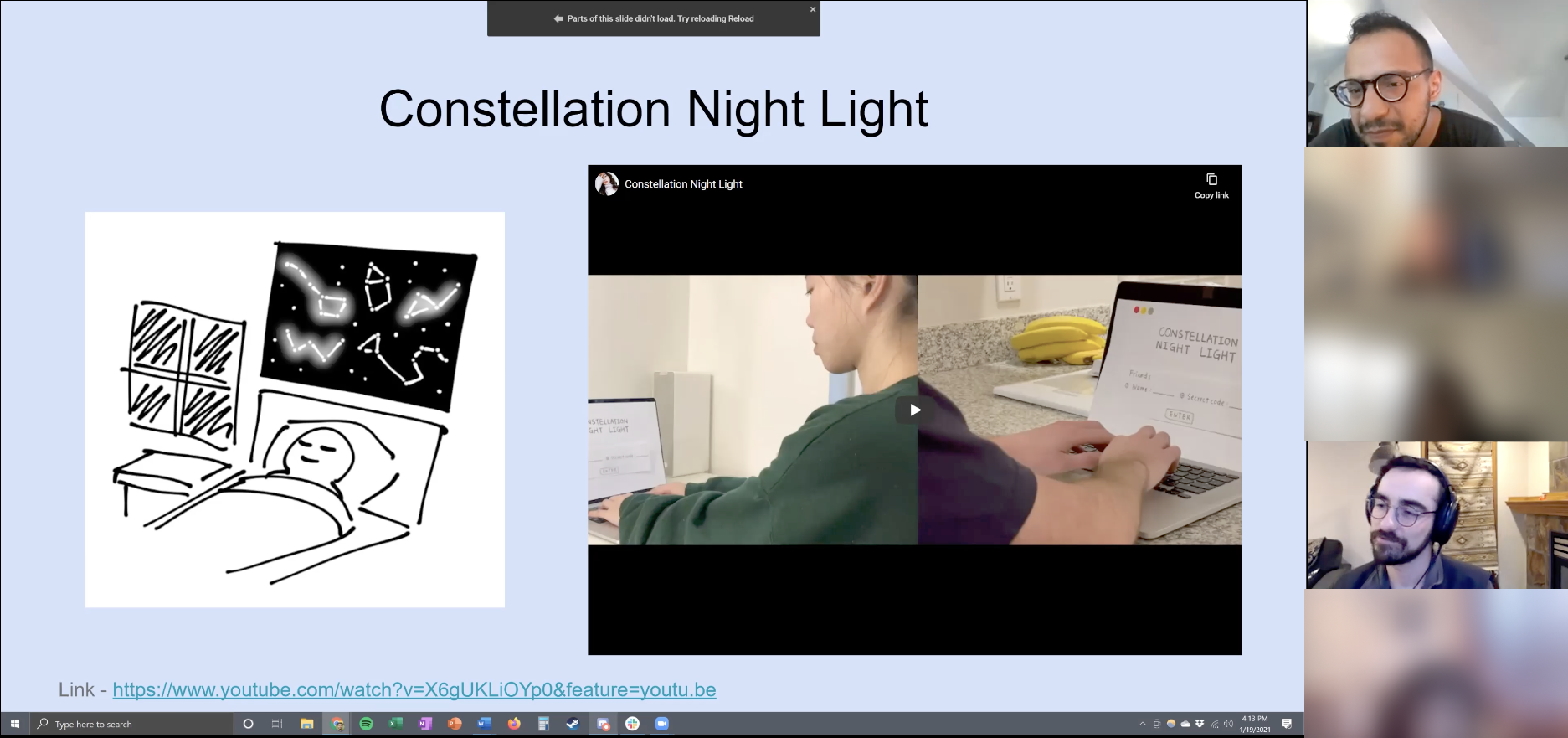
Constellation Night Light video prototype.

Pregnancy Belt storyboard.
Pregnancy Belt video prototype.
Participatory Design Session 1
UW KidsTeam generously participated in two participatory design sessions with our team during this project. UW KidsTeam is made up of children ages 7–11 and the adult faculty and graduate students who work with the children.

Session was held virtually over Zoom.
Setup
For this first session, we wanted to gauge which of our two ideas was more appealing to children. Our plan was to show the KidsTeam members our two video prototypes and elicit feedback through discussion questions. We prepared a Google Slides deck so that the children could type or draw out their thoughts. The adults on KidsTeam assisted the children and also provided their own thoughts.
View full Co-Design Session 1 deck
A slide with a discussion question about the Constellation Night Light and the participants' responses.

A slide with a discussion question about the Pregnancy Belt and the participants' responses. View all the responses in the session slide deck.
Results + Takeaways
Constellation Night Light
Children were interested in sending word-based messages with the Constellation Night Light.
Children were interested in using the Night Light during all times of the day, not just at night as originally intended.
Both the children and adults asked questions about operating details such as the possibility of different colors, how the board would behave if the room was constantly dark, and when the board could be used.
There was a concern that children might stay up past their bedtimes playing with the Night Light.
Pregnancy Belt
The children were concerned about the vibrations possibly interfering with activities and proposed having the vibration strength be adjustable.
They also proposed different forms of the receiver wristband (e.g. a legband instead of a wristband).
Overall
Both ideas were generally well-received, but there seemed to be much more interest toward the Constellation Night Light.
Children were still curious about the Pregnancy Belt, but lacked the experience and knowledge about pregnancy to feel more interested in it.
Since there was a more universal interest in the Constellation Night Light, we decided to move forward with that concept, which would come to be known as Stellar. We began to think about shifting the board function from a more passive experience to a more active one. We also began thinking about having daytime and nighttime modes so that the board could be used at any time of the day but wouldn't pose as a distraction at night.
Final Concept Storyboard
With our final concept chosen, we reworked our previous Constellation Night Light storyboard and fleshed out a more detailed scenario in which the product would be used. We created a new storyboard for Stellar to illustrate this scenario and the key interactions within it.
For this storyboard, we imagined this scenario of a young girl celebrating her birthday, but she finds herself missing her grandfather and friends who couldn't be there. Her grandfather sends her a Stellar board for her birthday, which she sets up on the computer. On the computer, she connects her grandfather and friends to her account. She creates her own constellation design and sends it to her grandfather. Her grandfather receives her constellation on his tablet. He decides to send something back, so he selects a shooting star animation to let his granddaughter know that he misses her. The girl is delighted to see the stars that her grandfather sent on her Stellar board. At nighttime, the girl sleeps below the light of the Stellar board, with shining stars representing each of her loved ones.

Final storyboard for Stellar, illustrated by me.





.png)























%20-%20Dark.png)
%20-%20Dark-2.png)
%20-%20Dark-3.png)
%20-%20Dark-1.png)


.jpg)




